Add high-performance video to your Next.js app
next-video solves the hard problems with embedding, storing, streaming, and customizing video.
What’s included
Everything you need to add beautiful video to your Next.js application
Off-repo storage
Local videos are transferred outside of your version control system to avoid storage limits and slow cloning.
Optimized video streaming
Videos are converted and compressed for highly-performant, cost-effective video delivery.
BYO player, or don’t
The built-in video player is customizable and accessible. Or you can bring your own player.
Adaptive streaming
Prevents buffering and poor experiences on slow networks by creating multiple sizes of the video.
Placeholder posters
Prevents layout shift and improves perceived load times with placeholder images
Timeline hover thumbnails
Generates the images needed for previewing other parts of the video while hovering over the video progress bar.
File formats solved
Converts any source file to cross-browser compatible formats.
AI captions & subtitles
Coming soon, add better accessibility to all your videos by enabling Whisper-powered transcriptions and translations.
Analytics built-in (optional)
See how often videos get watched and track video performance.
Get started fast
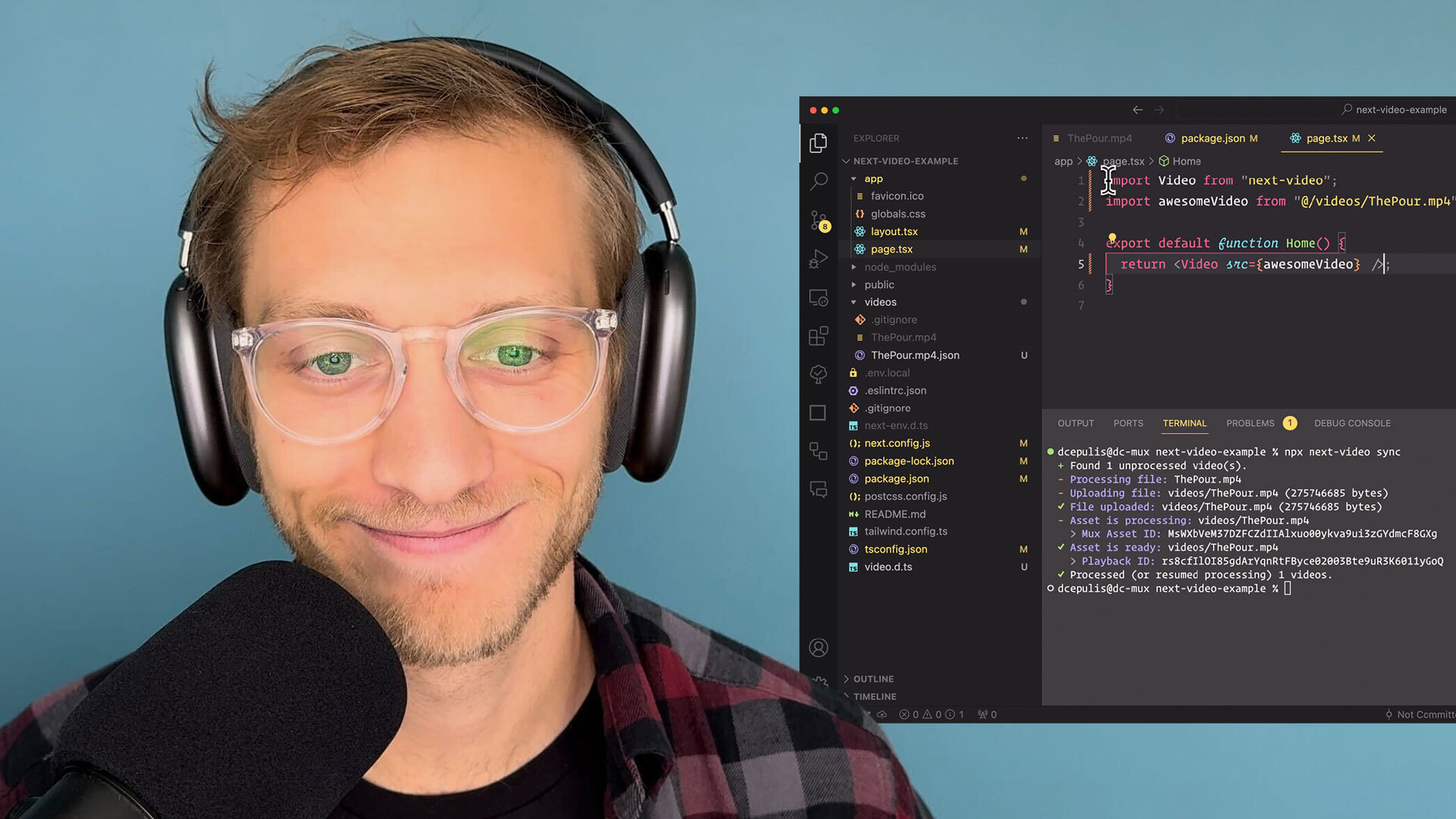
Follow the video tutorial
Watch a quick walkthrough video showing how to set up and use next-video
npx -y next-video initto get startedAdd a video to your
/videosfolderAdd the component to your app
import Video from 'next-video'; import myVideo from '/videos/my-video.mp4'; export default function Page() { return <Video src={myVideo} />; }
Or check out the docs for manual configuration.
Built on high-performance video streaming infrastructure
Plug in your own video infrastructure provider, or use the default provider, Mux. Mux is a video API for developers whose video tools are used on the largest streaming sites and live events in the world.
Mux is now available on the Vercel Marketplace.